
라이센스 설치하기
설치 과정이 필요없는 라이브러리
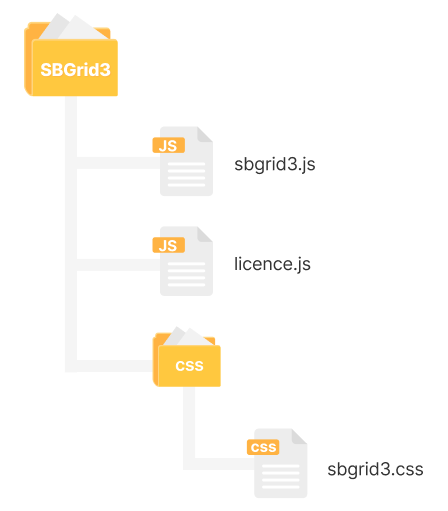
SBGrid v3은 "SBGrid3" 명칭을 가진 디렉토리 형태로 제공됩니다.
기본 형태를 원하는 위치에 세팅 후 그리드 제작을 바로 시작해보세요!

SB그리드 적용하기
간단한 라이브러리 연결
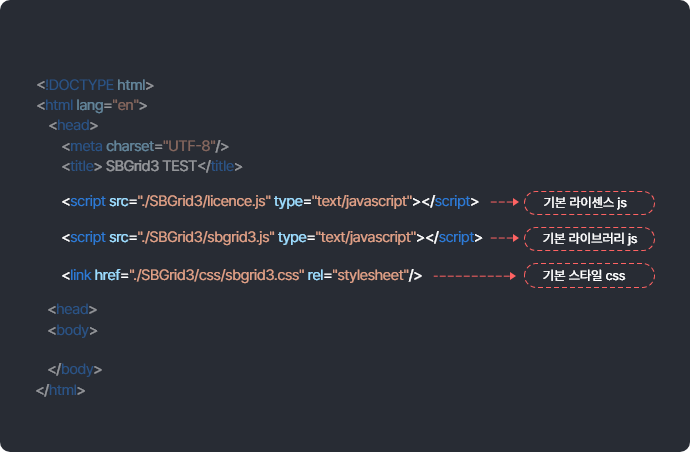
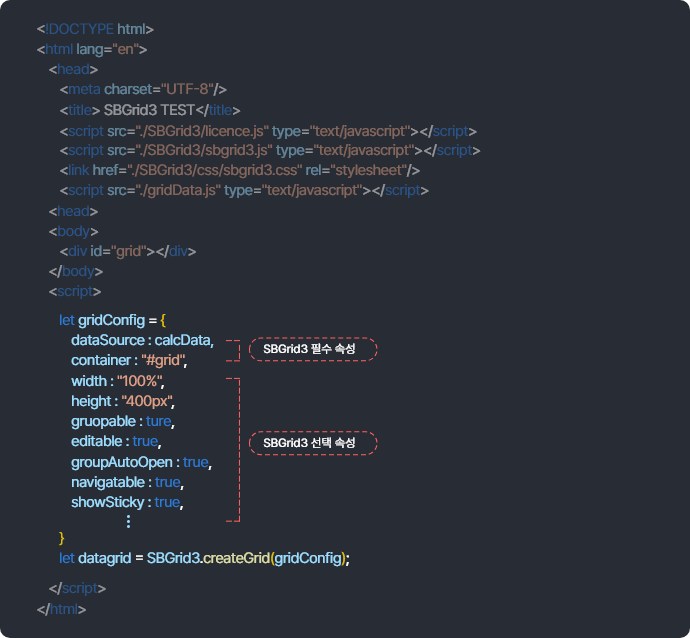
HTML 파일 head 부분에 라이브러리 파일과 스타일 시트를 연결합니다.
세 파일 연결만으로 그리드 제작 준비가 완료됩니다!

그리드 생성하기
필수 요소 설정하기
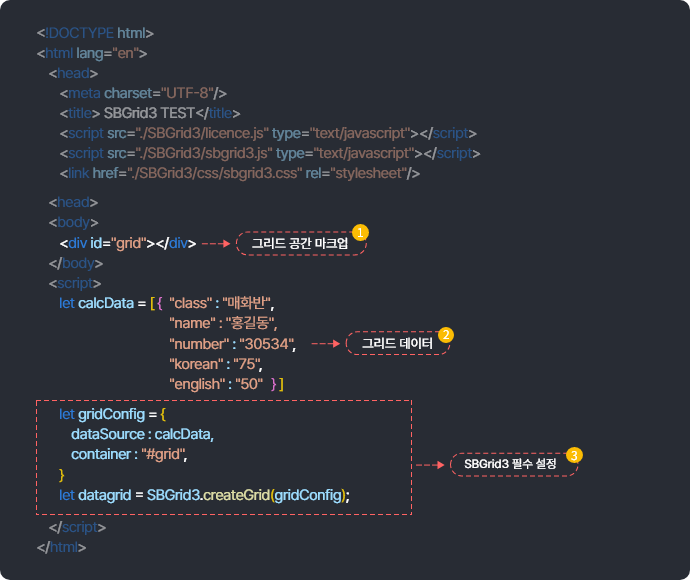
 그리드가 들어갈 공간을 마크업 해주세요.
그리드가 들어갈 공간을 마크업 해주세요.
 그리드에 들어갈 데이터를 정의해주세요.
그리드에 들어갈 데이터를 정의해주세요.
 Javascript에서 SBGrid v3 설정을 정의해주세요.
Javascript에서 SBGrid v3 설정을 정의해주세요.
※ dataSource는 그리드 데이터를 연결해주는 필수 속성입니다.
※ container는 그리드 마크업을 연결해주는 필수 속성입니다.

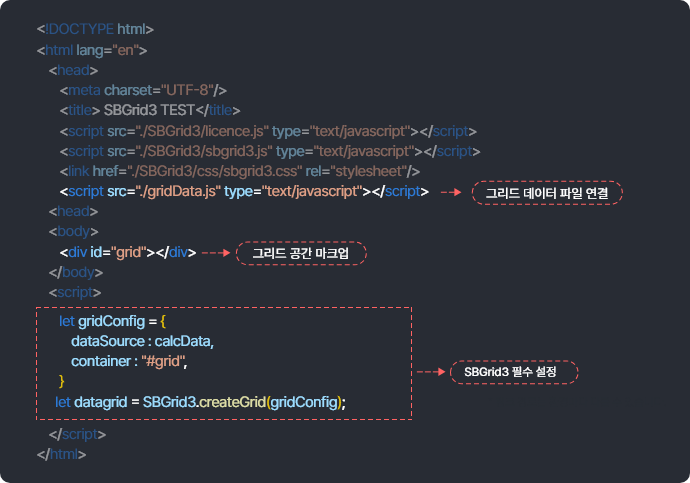
데이터 파일이 따로 있는 경우
HTML 상단에 경로를 지정해서 데이터 파일을 연결하고
SBGrid v3 설정에서 간단하게 호출해주세요.
※ dataSource는 그리드 데이터를 연결해주는 필수 속성입니다.
※ container는 그리드 마크업을 연결해주는 필수 속성입니다.

그리드 편집하기
SBGrid v3 API 활용하기
API를 참고하여 SBGrid v3만의 다양한 기능들을 사용해보세요.
속성(property)을 환경에 맞게 세팅하여 다양한 그리드 생성을 제공합니다.


그리드 꾸미기
SBGrid v3 커스터마이징
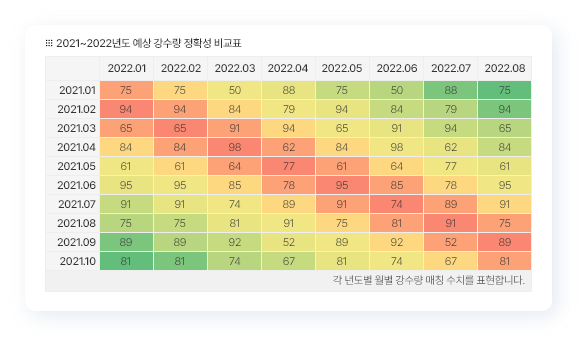
사용 환경에 따라 취향에 맞는 스타일로 커스터마이징이 가능합니다.
헤더 컬러 / 셀 컬러 / 컬럼 그룹컬러 / 텍스트 컬러 / 버튼 커스텀 등
다양한 스타일 설정 기능을 활용하여 나만의 그리드를 제작해보세요.